DDOS, Bots and JS Obfuscation
How to write and understand incomprehensible JavaScript code for fun and profit
Slides @ https://ca.non.co.il/index.php/ddos-bot-lectureChange Theme: Sky - Beige - Simple - Serif - Night - Default
About Me
Yoni (Jah) Yechezkel

- Front End Developer @ adotomi
- https://blog.non.co.il
- Lecture Code
Code Obfuscation
Evil
- Hides program source from clients and users (Harms the open Web)
- Hides Malwares so they'll be harder to detect
Good
- Hides validation logic and prevents code tempering
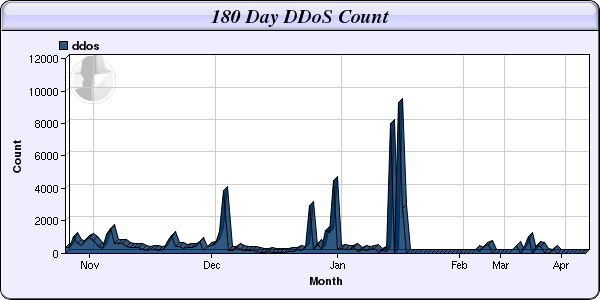
DDOS
Bullies of the Internet

DDOS
Stronger Attacks 2012/2013
- Average attack bandwidth up 691% from 6.1 Gbps to 48.25 Gbps
- 21% increase in average attack duration from 28.5 hours to 34.5 hours
- Total number of infrastructure attacks up 26.75 percent; total number of application attacks up 8%
- 21.75 percent rise in total number of attacks
Prolexic's Q1 2013
DDOS

shadowserver.org
DDOS
Bully's dumb friends

- SMURF, Open DNS Recursors, P2P
- Botnets Botnets Botnets
Cloud + Web application firewalls
- Accessible security
- CDN
- Bot Blocking

Bot detection
CAPTCHA


Negative CAPTCHA
<div style="position: absolute; left: -2000px;">
<input type="text" name="name" value="" />
</div>
Browser Detection
- JavaScript
- DOM
- CSS

JavaScript Browser Identification
- Redirect
- Ajax
- Tag injection (img / script / iframe)
Incomprehensible JavaScript
Minification
var foo = function (){
console.log("Hello World!");
};
foo();
var a=function(){console.log("Hello World!")};a()
Incomprehensible JavaScript
Obfuscation
eval(function(p,a,c,k,e,d){e=function(c){return c};if(!''
.replace(/^/,String)){while(c--){d[c]=k[c]||c}k=[
function(e){return d[e]}];e=function(){return'\\w+'};
c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+
e(c)+'\\b','g'),k[c])}}return p}('2 0=1(){3.4("6 5!")};
0();',7,7,'foo|function|var|console|log|World|Hello'
.split('|'),0,{}))
Incomprehensible JavaScript
deObfuscator
var temper = (function() {
var eval = window.eval,
eval_log = function() {
window.eval = eval;
console.log(arguments);
return eval.apply(this, arguments);
};
return {
override: function() {
window.eval = eval_log;
},
restore: function() {
window.eval = eval;
}
}
}());Incomprehensible JavaScript
Writing Bad Code
Writing "Bad" JavaScript
Know your enemy
With
with (foo) {
bar = foo;
}
console.log(bar);Eval
var a = 'Hello';
function foo (str){
"use strict";
eval(str);
return a;
}
function bar (str){
eval(str);
return a;
}
console.log (foo('var a=" world!"') + bar('var a=" world!"'));++/-- operators
var i = 0;
while(10 > i++){
console.log(i);
if (i==0) break;
}
i = 0;
while(10 > ++i){
console.log(i);
if (i==0) break;
}
i = 0;
while(10 > + +i ){
console.log(i);
if (i==0) break;
}Equal Operators
== / ===
console.log('0' == 0); // true
console.log('0' === 0); // false
var a = 0,
b = undefined,
c = null,
d = '';
console.log(!a , !b, !c, !d); // true, true, true, true
console.log(a == d);
True
Equal Operators
== / ===
var a = 0,
b = undefined,
c = null;
console.log(a == b);
False
console.log(a == c);
False
console.log(c == b);
True
Equal Operators
== / ===
var a = "abc",
b = new String("abc"),
c = new String("abc");
console.log(a == b, a == c);
True, True
console.log(a === b);
False
Equal Operators
== / ===
var a = "abc",
b = new String("abc"),
c = new String("abc");
console.log(b == c);
False
console.log(b == b);
True
Equal Operators
== / ===
var a = 0,
b = NaN,
c = NaN;
console.log(!a, !b , !c); //True, True, True
False
console.log(a == b, b == c);
False , False
console.log(b == b, c == b);
False , False
Prevent Debugging
making a code that behaves different when debugger is running
function detectDebugger (){
var foo, bar;
foo = new Date().getTime();
debugger;
bar = new Date().getTime();
return bar - foo;
}Integrety Validation
making a code that behaves different when its changed
CRC
Putting it all together
var a = (function () {var a = function(s) {var... '');return f;};}());
var q = function(a){var b,c,d,e,f;for(b=65521,c=1,d=e=0;
(f=a.charCodeAt(e++));d=(d+c)%b)c=(c+f)%b;return(d<<16)|c;};Putting it all together
- Debugger detector
var c = function(a,c,d) {if (d){
...
var b = function(){var a=new Date().getTime();debugger;return a;};
...
switch(a) {
...
case 2:return function(){debugger;return new Date().getTime();};
...
return ((a-b)<=1 && (b-a)<=1)?0/0:(a-b)/(b-a);};}}Putting it all together
- Changes detector
with(k) {...
n = z ? t + z * 2 : k.length;
for(t += z; t < n; t += 1) {
w += k[t];
}
t = z ? t : z;
v += aa(q(w));
z +=y;
if(((a - b) > 2 || (b - a) > 2) || c == c) {
z += h;
}
...
if(((a - b) <= 1 && (b - a) <= 1) && (d == e)) {
z += l;
}
...
g=e;y=c;c=f;f=g;g=d;d=y;e=g;Pitfalls
Rewrite native functions
- Eval
- Date getTime
- String toString
- ...
Pitfalls
"Hot" Areas
- Debugger
- Callee
- toString
Improvements
- Stronger debugger testing
- Pseudo Random Generators
- Changing code blocks